Moncler Beauty x Intellect
The Ask
Consider a new global e-commerce site that will drive strong business growth powered by consumer centric experience, unique design and omni-channel services. How do we create a differentiated, ownable and luxurious online experience for Moncler?
Competition
In a world where high fashion brands like Comme des Garçons and Balenciaga are reinforcing their brand through their unique web experiences, we wanted to do the same for Moncler, but it in a smarter way that leverages both their products and brand recognition in conjunction with the capabilities of their current web platform.
Concept
Moncler is the intersection of BEAUTY, as represented by the design of their products, and INTELLECT, the technology embedded within their products. We wanted to create a site that invited visitors to navigate and explore Moncler’s products through this Beauty x Intellect duality.
The Work
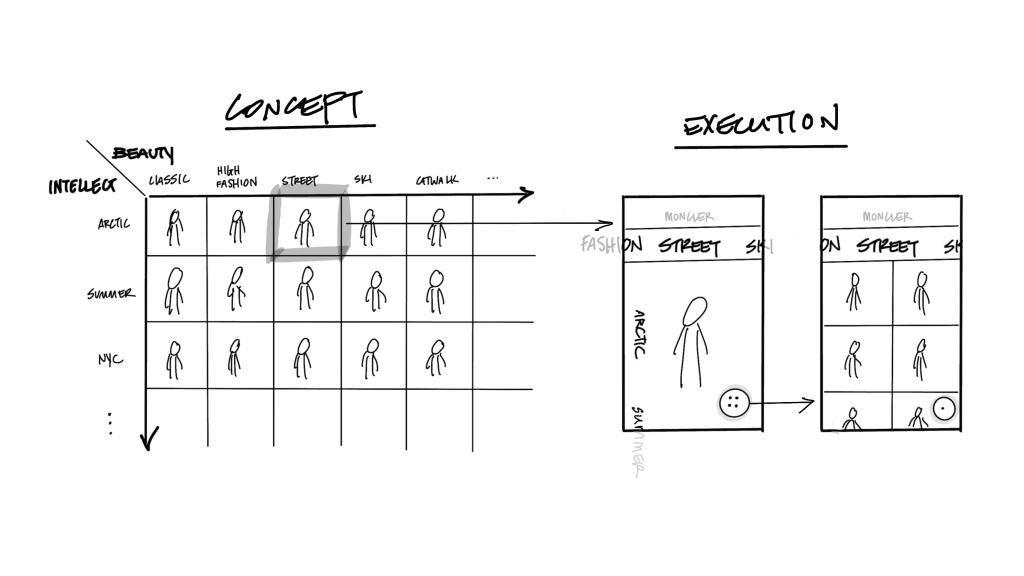
We started by envisioning Beauty and Intellect as an experience framework where Beauty was on one axis and Intellect on the other. As you plot a pair of coordinates, i.e. Street x Arctic, within this framework, unique themes would come up along with its corresponding products.
Street x Arctic = Outerwear for the urban life
Catwalk x Summer = Lightweight apparel that will turn heads
etc.
Conceptually translating experience framework into actual UI.
How It Works
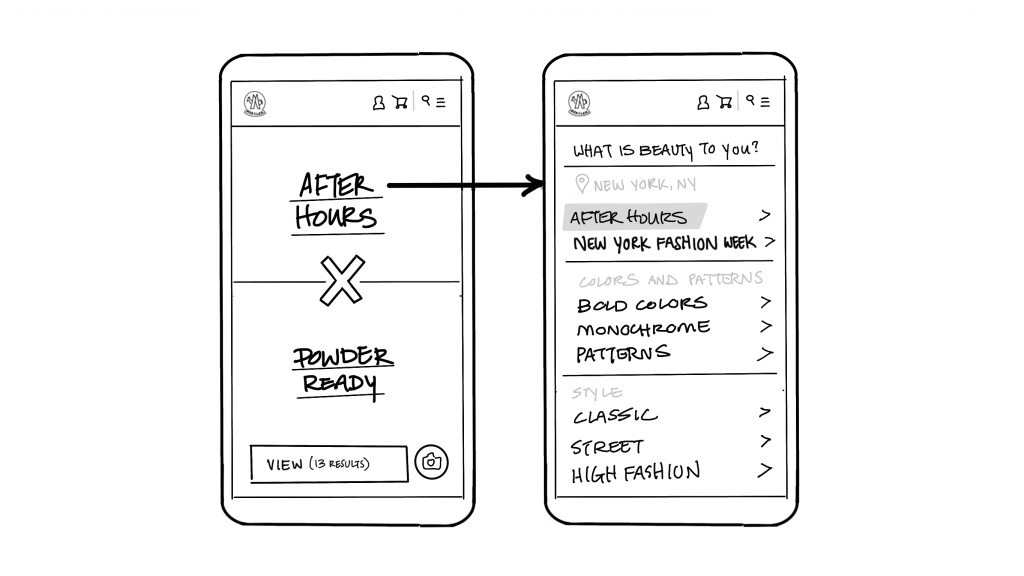
When the visitor first loads up the home page, a duality appears, i.e. After Hours x Powder Ready. This would be informed by relevant data points such as a user’s location, purchase history and current trends.
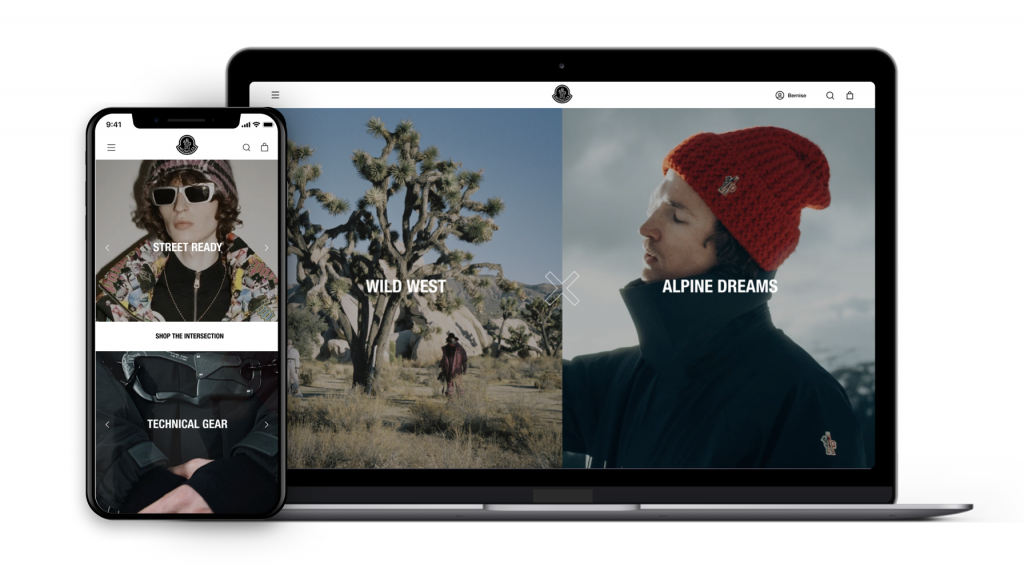
Street Ready x Technical Gear
Wild West x Alpine Dreams
Chateau Splendor x Bio-Based
After Hours x Powder Ready
1/ A relevant duality is displayed based on user’s location, time, weather, etc. 2/ Product grid for the duality. 3/ Product detail page.
Visitors can also edit the dualities.
Scrolling the home page from top to bottom.
Duality Landing Page
Once the user taps on the duality from the home page, they are directed to a unique content grid with products, events and editorial from Moncler.
Duality Landing Page
Product Detail Page
Selecting a product from the content grid directs the user to the product detail page. Here, we carry through the theme of Beauty x Intellect by focusing on the product narrative at the top and then zooming into the intellect side of the product as the user scrolls down the page.
Scrolling the PDP from top to bottom.
Visual Search
We also considered other ways for users to discover products – one of them being through the camera. Using your camera and image recognition, we can identify the colors and patterns as well as your location and other relevant data points to drive recommendations (product and events).
Generating a grid of products and events based on camera input.
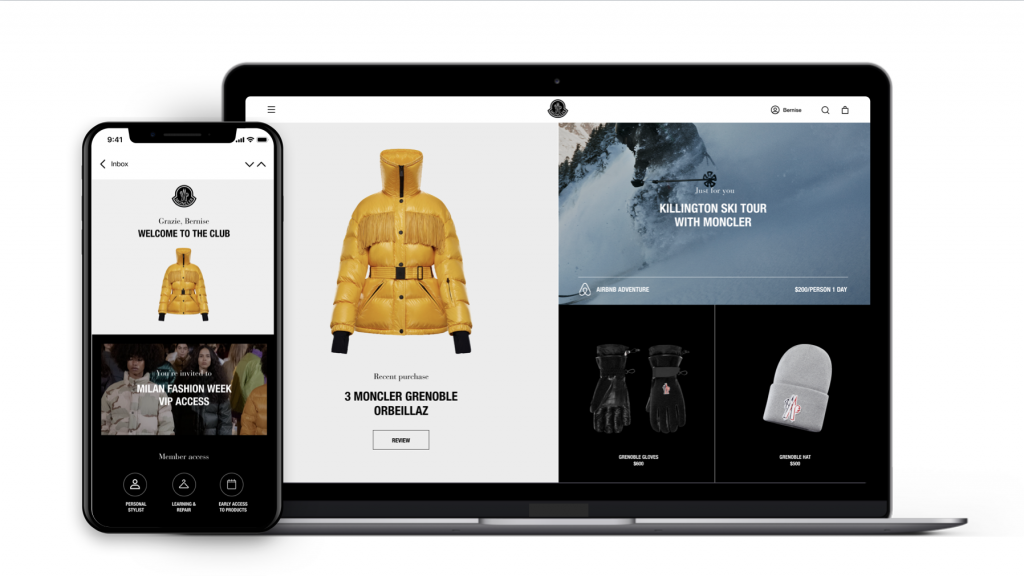
Post Purchase Experience
After purchase, a customer receives an email with exclusive access to content, product, services and exclusive events near. Purchases also affect what they see when they revisit the home page (for logged in users only).
My Role
I oversaw the experience design team and helped develop the framework for how this entire experience rolled out. Throughout the project, I ensured that we maintained a common conceptual thread throughout.
R/GA Team
Benjamin Williams / VP, Executive Creative Director
Andre Ribeiro / Creative Director (Visual Design)
Leona Kohen / Creative Director (Strategy)
Gene Lu / Creative Director (Experience Design)
Livia Ito / Design Director
Angee Attar / Sr. Experience Designer
Yangzi Liu / Sr. Visual Designer
Sivanuj Pavarodom / Sr. Animator