Welcome.US
It was a Sunday night and I got a call from Ben Williams about a fast-moving project that required a website to be up and running in 3 weeks. It was for the humanitarian crisis that was happening in Afghanistan after the US had withdrawn its troops. R/GA was enlisted as part of a nonpartisan task force created by the US State Department, including three former presidents and first ladies, leading refugee resettlement organizations, brand partners like Airbnb, and creative leaders.
Process
A time lapse of the project before going into visual designs.
With the need to act urgently to address the crisis, we worked around the clock to build a web experience that made it easy to help refugees resettle.
Since this was a group effort that involved a lot of people and a lot of layers of approvals with very little time, we started with a set of foundational pages for the site, which included:
Home page - introduced the program and served as a jump off point for where people can go in order to help
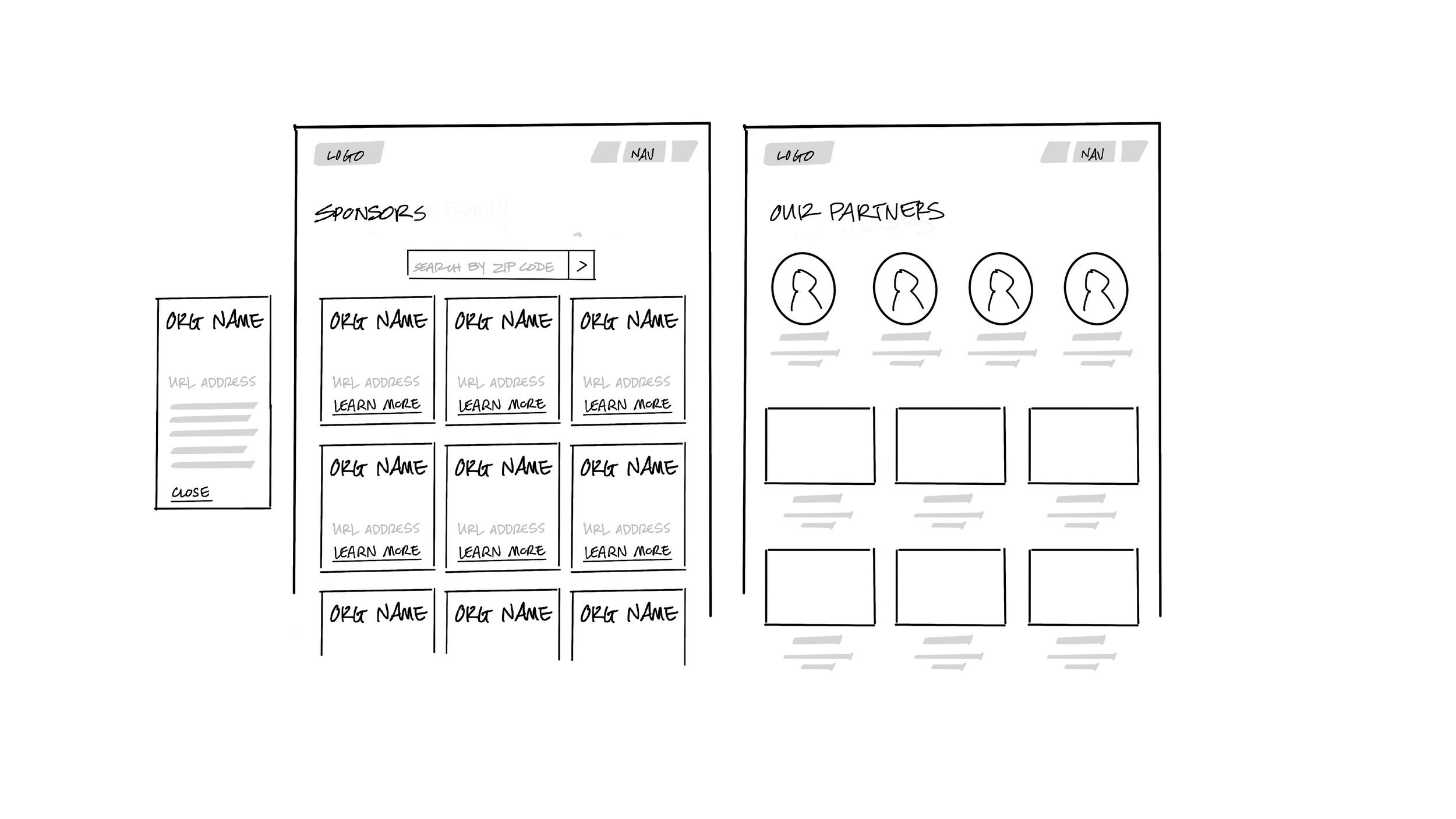
Sponsors page - a directory of sponsors that you can visit to help
Partners page - a directory of the program leads
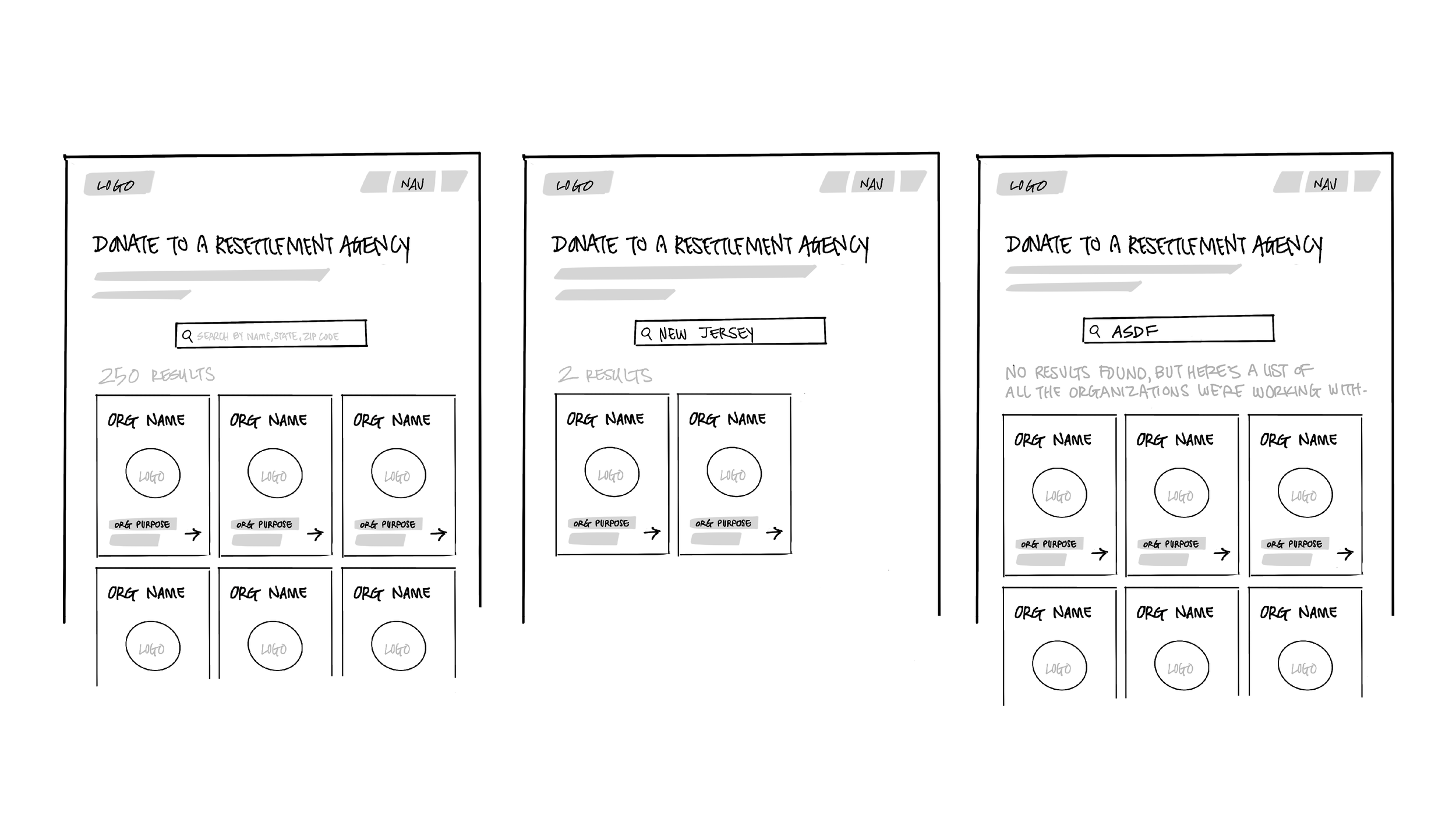
Donations page - a directory of charities that you can donate to
These pages formed the key moments within the core flows of the site.
Home Page / Collaborated with creatives (internally and client side) and decision makers to ensure that the message and function of the site were clear.
Sponsors Page / Directory of sponsors for visitors to learn more about how they can help. Our Partners Page / Directory of program leads.
Donations Page / Basic directory and search functionality, which was replicated across other pages on the site in order to hit our deadline.
Results
Welcome.US includes the largest user-friendly database of local and front-line opportunities to support resettlement, encompassing 550 initiatives, and kicked off an effort introducing a comprehensive brand ecosystem and national campaign. In its first 24 hours, the site generated 1 million unique visitors, including over 50,000 visitors from Afghanistan.
My Role
I was the UX lead working with a visual partner on the project. Since this was a short project with a lot of stakeholders, my main role was to connect the dots and ensure that everyone was aligned with the site experience before moving into development. Specifically, the work involved translating client needs quickly into flows via sketches where we would then collaborate with clients to further refine the flows.